Review by Merideth Garcia
Read more about Keynote 3 on the C&W conference site.
Read the in-progress transcript
Listen to the audio
View the slides
Karl Stolley’s meditation on difficulty begins to address two of the most pressing and exasperating questions in the field of Computers and Writing:
1) How do we keep up with the rapid changes in digital content organization and distribution?
2) What do we teach students that will withstand these rapid changes?
His answers:
1) We don’t. Treat the web as the platform. Pick a program (or language) and go deep, but be thoughtful about what you choose. We have to think about what interface is going to allow us to engage with thresholds (crossing into new territories of knowledge that may be useful in other environments – an extensible skill) instead of sandtraps (getting stuck learning tricks to get out of a difficulty that you may never experience in the same way again).
2) Teach web standards and teach students to identify and engage with platforms that let them set their own thresholds.
As someone who is just beginning to explore my interest in what lies below the surface of the screen, I admit to a great deal of sympathy with a couple of my fellow tweeters:


It seems like wherever we jump into the “river of code,” many of us can’t help feeling that we are missing either some critical background knowledge or some important and necessary cutting-edge knowledge about the latest languages and platforms. How do we “join the conversation” around something as complicated and diverse as the coding languages and programs that support digital writing? The prospect is daunting, and the potential for support within humanities departments seems scarce. Yet Stolley argues that digital writing provides the opportunity for sustained engagement with difficulty and that writers from the humanities who are willing to dive below the surface of the screen are in a unique position to influence the standards that shape writing in digital platforms.
Stolley’s keynote covered a lot of ground. From Foucault’s definitions of intellectuals and the status of writing to the difficulties inherent in judging the quality and utility of new programs for digital composing. In the interest of keeping this review both faithful to the content and brief, I’d like to organize it around Tim Lockridge’s tweet:

identifying what I took to be the call and what might be the challenges in implementing the ideas that Stolley presented.
The Call
Stolley suggests that we refine our definition of difficulty with respect to digital writing, that we choose difficulties that promote advancement through thresholds, and that we consider making web standards the unifying concern of teaching digital writing.
Difficulty


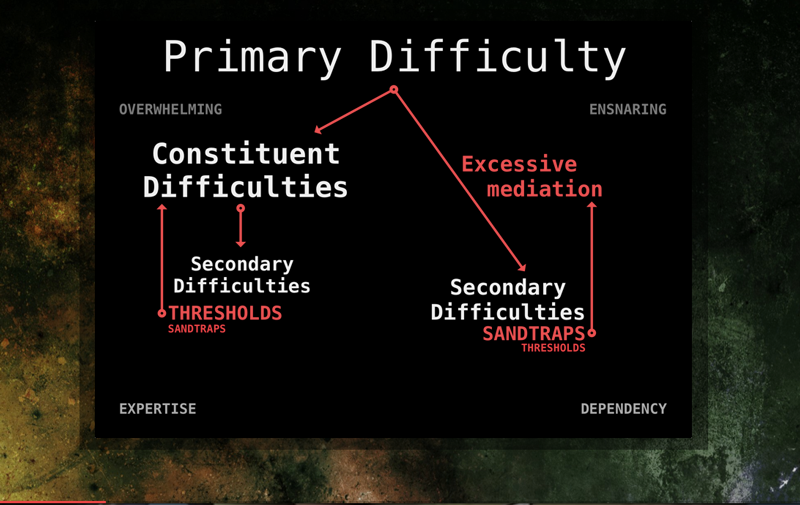
Anyone composing for online distribution is likely to run into a “primary difficulty” when the text or navigation is not behaving as desired. In a programming language, one would address the constituent difficulty, changing the language in such a way that the computer could better implement the writer’s command. Such understanding might prove useful across programs that use the same code base.
In a WhatYouSeeIsWhatYouGet environment, that command language is mediated – often hidden, and the writer may find a way to make the surface text behave, but not know either the original command nor the repaired one. As a result, the “fix” produced in the “excessive mediation” environment becomes a sandtrap – it is knowledge that applies in the immediate program, but does not transfer to other programs and does not engage the writer in resolving the source difficulty.
Engaging with software that “routes around difficulty” leads us into sandtraps. Engaging with difficulties that generate the kinds of knowledge that help us solve problems at the source helps us cross thresholds.
Thresholds
Based on Meyer & Land’s definition, Stolley describes a threshold concept as “akin to a portal, opening up a new and previously inaccessible way of thinking about something, and it therefore represents a transformed way of understanding or interpreting or viewing something without which the learner cannot progress.” Threshold concepts fundamentally change the way one views the circumstances of a problem, and they lead – not to mastery, but to situations with the potential for new thresholds. Threshold concepts are transformative, integrative, irreversible, and discursive. If you think about writing itself as a threshold concept, then you can see how crossing the threshold changes how you see the world, how you think of problems and solutions, how difficult it would be to “forget” what you’ve learned, and how often you return to the concept in iterative ways to make new knowledge and to seek new thresholds.

Web Standards
Once we are committed to identifying and valuing what Stolley calls “productive difficulties,” Stolley suggests adopting web standards as the content most likely to remain stable enough to consider teaching. He reminds us that although we may use broad bandwidth to stream videos, most of our person-to-person communication is still handled in text and driven by light code that can run through vary narrow bandwidth. The key to optimizing narrow bandwidths is to write programs that do one thing and do it well. Stolley suggests 6 standards (of 87) as a starting place:
1) modularity – make it versatile, “swappable”
2) parsimony – keep it small
3) work deliberately, not by “happy accident” – understand what the framework enables
4) generation – write programs to write programs
5) extensibility – “design for the future”
6) refactor early and refactor often – clean up the “behind the scenes” writing without disturbing the “surface,” the user experience.
And what are the advantages of deciding to teach web standards? I can see that teaching web standards in the way Stolley suggests would facilitate collaborative efforts by cutting down on the “noise” created by incompatible programs, and I can imagine that one day people will look back at our early programming efforts in the same way we look at some medieval treatises: full of interesting (sometimes incomprehensible) ideas put together strangely. In just the same way that teachers have shaped what it means to write an effective essay and theorized how to go about teaching one over years of engagement with the difficulties of writing, we could help shape what it means to be a digital writer and a teacher of digital writing.

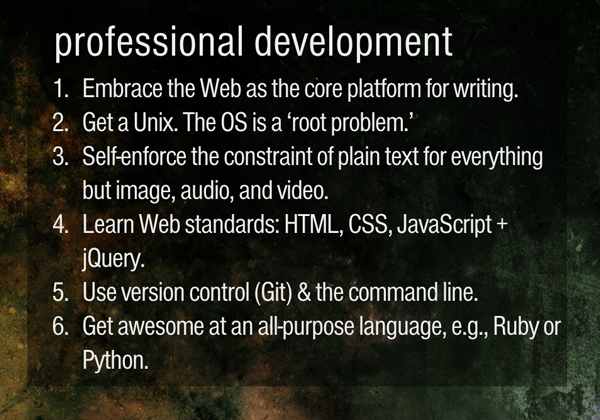
Challenges
In a world where calls to teach everyone to code are both poorly defined and ubiquitous, I was especially glad when Stolley presented a set of action steps. I’ve requested books from the library, looked over the Unix philosophy online, and I’m ready to get to work, but I’m wondering where I will find the time to pursue these interests. Until there are structures in place to promote this kind of literacy among rhetoricians and writing teachers, the perceived division between those who “code” and those who “write” will linger. How can we promote supportive structures to expand this border territory? How can we promote collaborations that match writers who write to humans with writers who write to machines for humans? How might we demonstrate, in practical terms, the importance of developing proficiency in both, or promoting partnerships that balance both sets of writing skills? As Stolley points out, text is central to everything computers do, and even images and drawing applications rely on words to make them work. Do those combinations of words count as “writing,” and if so, where does that kind of writing instruction fit in the K-16 curriculum?
Stolley likens web standards to grammar, style, and rhetorical principles. If web standards are taken up as a new architectonic art, then it will be useful to have experience in both computers and writing, to become “specific intellectuals… people whose deep technological expertise rivals that of their command of rhetoric,” but it may also mean that our notions of what it means to author a text will have to expand to include crediting (and teaching!) those digital writers who focus on writing the code. Whether writing teachers decide to learn and teach code or not, it seems important to think about the ways that the (code) writing beneath the (content) writing supports digital compositions and to develop common goals and language to talk about their interdependence.
Stolley’s keynote gives us a working structure for rethinking code writing as a writing skill as well as a computer skill, with many of the sames concerns for clarity, precision, elegance, conformity to expected structures, and revision. Once more of us cross that threshold, we won’t be able to go back to seeing code writing as a techne that doesn’t count as writing.
Merideth Garcia is a Ph.D. student in the Joint Program in English and Education at the University of Michigan. You can follow her on twitter @mgarcia.

1 Comment
Pingback: #cwcon 2013 | Merideth Garcia