Introduction
"I wish that someone in 1895, 1897, or at least 1903, had realized the fundamental significance of the emergence of the new medium of cinema and produced a comprehensive record," Lev Manovich (2001) writes in the Language of New Media. "Unfortunately," he later continues, "such records do not exist. Instead we are left with newspaper reports, diaries of cinema's investors, programs of film showings, and other bits and pieces—a set of random and unevenly distributed historical samples" (6). Manovich uses cinema history as a way to warn about the digital computer and his concerns about the direction of analytical work at the time—or "speculations about the future rather than a record and theory of the present" (6–7).
Many writing researchers have met Manovich's call and examined a broad range of contemporary writing technologies, from the first word processors, to multimodal composing technologies, to social network services, to algorithms. Much of that work, however, is firmly centered in the world of desktop computing—a place where "computer" means a device with a screen, an attached keyboard, a mouse or trackpad, and a desktop operating system like Windows, Mac OS, or Linux. But from the mid-2000s onward, "computer" for many people has meant either a smartphone or a tablet device—a machine that runs a mobile operating system and relies on a touch or voice-based input system. With few exceptions (e.g., Swarts 2016), writing research about those mobile devices has focused mostly on the use of social network services (such as Facebook, Twitter, and FourSquare) or specific mobile features like GPS (global positioning system) and geomapping. We haven't seen research about long-form composing strategies on mobile devices, and today "computer" or "digital device" still signifies a desktop or notebook computer.
An examination of software marketplaces tells a different story. Microsoft and Google both offer mobile versions of their word processors, as does the popular writing application Scrivener. Note-taking services like Evernote and Google Keep focus on mobile capture—taking notes with a mobile device and saving those notes in a synced text database. And the iPhone in particular has fostered a booming marketplace of phone- or tablet-based writing apps with names like IA Writer, Byword, Bear, Day One, and more. Additionally, mobile operating systems like iOS have offered innovations in computer accessibility through features like system-wide type scaling and voice-over narration. Despite growth in apps and accessibility, however, composing on mobile devices hasn't been easy, and many desktop practices simply haven't worked within the constraints of mobile operating systems.
In this chapter we look at the shifting writing workflows of Federico Viticci, a writer and creator of the influential MacStories review site, who has found ways to compose long-form texts on the iOS mobile platform (Apple's operating system for its iPhone and iPad devices). Viticci's approach is notable because he adopted long-form mobile writing during a time period when mobile devices were seen as vehicles for media consumption, web browsing, or producing short social media posts. Through workflow thinking, Viticci has pushed against those use cases, imagining new possibilities and finding ways to script, tether, and link together writing applications. His efforts show that one outcome of workflow thinking can be active transformations of one's tools. While few writers may have Brett Terpstra's expertise to develop new applications, many more writers could achieve similar ends as Viticci. Between chapters 4 and 5 it's possible to infer some of the key differences between what is possible with workflow design and what requires full-on programming skills.
To show the extent of Viticci's transformations of the default capabilities of the iPad and the applications he uses, this chapter offers a detailed examination of iOS and its iterations over several years. We acknowledge that lengthy examinations of operating systems (OSs) and their software limits aren't typical fare for writing research. But we see something important happening here. It's rare to encounter a new operating system with a significant user base (most writers and researchers today work on Windows or Mac OS, operating systems that are nearly forty years old), and rarer still to have accounts of a writer who is intent on bending a new operating system to meet their process and affective preferences. Federico Viticci offers us one such case.
In this chapter we explore Viticci’s approach to writing workflow design and to working with the many constraints of the iOS platform, including the affordances of the hardware and operating system, Apple's secrecy about how those affordances may change in future updates, and a cutthroat software marketplace where customers are accustomed to free apps and developers have trouble generating revenue for niche writing software. In navigating these challenges, Viticci writes across many apps—moving text, automating operations, and scripting the actions in between. His approach is modular and frequently shifting, and his podcasts and blogposts reveal a writer who is always looking to reframe his process to accommodate the features or potentials of new software.
Federico Viticci
In 2012 Federico Viticci—an Italian blogger, computer enthusiast, and lead editor of MacStories—began treatment for lymphoma. Reflecting on that experience, he writes:
Three years ago, as I was undergoing cancer treatments, I found myself in the position of being unable to get work done with a Mac on a daily basis because I wasn't always home, at my desk. I was hospitalized for several weeks or had to spend entire days waiting to talk to doctors. I couldn't write or manage [my blog] MacStories because I couldn't do those tasks on my iPhone and I couldn't take my MacBook with me. I'd often go weeks without posting anything to the website – not even a short link – because I couldn't do it from my bed. I began experimenting with the iPad as a device to work from anywhere and, slowly but steadily, I came up with ways to speed up my workflow and get things done on iOS. I promised myself I'd never let a desk set my work schedule or performance anymore. (2015, Hardware section, para. 2).
In the time since, Viticci has become a fierce advocate for iPad productivity and for the tablet’s potential as a replacement for the desktop computer. As he explained, during his cancer treatment:
My main goal was to find cohesiveness and coherence in how I could work from iOS – and especially my iPad – without ending up producing subpar content because of limitations in my workflow. I wanted to get rid of the notion that I needed a Mac for certain tasks, and (quite possibly to also prove this to myself, my colleagues, and my readers) I wanted to demonstrate that it wasn’t so absurd to think I could work from an iPad without compromises. (2013c, History section, para. 1)
During this time, as Viticci alludes, it did seem absurd to many that "real work" could be done with an iPad instead of a Mac (or other desktop/laptop platform). There were no easy ways to share files or data between apps, scripting and automation were not possible, and only one app could be visible at any time on the screen. Furthermore, the features and affordances of any given app were significantly reduced from what was available on Mac or Windows.
And yet Viticci was able to work around or transform these constraints in meaningful ways so that he did, and continues to, predominantly work from his iPad. Initially his efforts gained him some notoriety in the Apple-enthusiast spheres, as well as in the affinity space we have been studying, largely because it was so unusual for someone to try to use the iPad so exclusively for work. Typically, someone might refer to how they had found something useful to do on the iPad but that they were no "Federico Viticci." As David Sparks said in his interview with Viticci for the Mac Power Users podcast:
It's funny because you're always the qualification whenever somebody talks about using the iPad. If you listen to any podcast, or even read some stuff online, they'll like, I really like to use my iPad; I'm not, however, Federico Viticci. It's always—you're the qualifier. (Sparks & Floyd 2017)
In more recent years, however, iOS has developed in capability, Apple has begun marketing iPads as able to replace laptops, and it has become more common for people to describe their iPad-only workflows. In this new context, Viticci has established himself as a preeminent expert in iOS and how to work effectively on it.
Since early 2012, when he committed to using the iPad as a primary computing device, Viticci has described many writing workflows for researching, drafting, editing, and publishing text to his website. Rather than examining a single writing workflow in this chapter, we focus on Viticci's workflow thinking as he crafts, tests, and adopts different workflows. His most challenging and high-profile writing task is his annual review of iOS (Apple releases a new version every fall), and he has typically described in detail his writing workflow for creating each review. His reviews are multimodal (involving screenshots, screencasts, animations, and a wealth of links) and collaborative (written by him and edited by others, with media assets created by him and others as well). They also involve scheduling considerations, as Viticci drafts his review during the months-long beta testing period for each iOS version so that his review is ready when the official version is released. He must negotiate which sections to write and polish by judging which features are complete and which are likely to change through the beta testing period, and he must quickly recreate his screenshots and screencasts using the final version of iOS when the beta period ends. Every year, Viticci considers the friction from the previous year's writing workflows and tests out different apps and practices to see if he can address that friction. Furthermore, he seeks to incorporate any new features provided by the new iOS version into his review-writing workflow so that he can write about his experience of using them. By examining how Viticci employs workflow thinking to craft workflows that manage these demands, we demonstrate the value of workflow thinking as a starting point for transforming the constraints of one's tools.
Viticci's work on iOS, then, provides a window into an emergent computing platform and allows us to trace the coevolution of the platform and users' practices. What we find most significant in Viticci's case is how he commits to iOS and works consistently around its constraints. While many have judged the iPad against the capabilities of the Mac and find it lacking, Viticci more often judges the iPad against what he wants to accomplish and how. Examining this coevolution through the lens of "workflows" and "workflow thinking" focuses our attention on the choices Viticci makes as a writer and compels us to consider the role of affect more seriously than we otherwise might. Not every choice Viticci makes in reducing friction is solely about gaining or improving some functional aspect of his tools. Affect is often pitted against functionality in evaluations of users' choices, where users who choose "prettier" or more pleasant interfaces are seen as shallower than those who choose more functionally capable programs with less aesthetically pleasing interfaces. As Donald Norman notes, this distinction "comes from a long intellectual tradition that prides itself on rational, logical reasoning" (2004, 7). Viticci's case, however, shows us how affect and functionality can go hand in hand.
Viticci's Writing
Viticci started his blog MacStories in 2009. Since then he has written regularly for the site and soon after was editing the work of contributors as well. The site has focused largely on software and hardware related to Apple computers, with much of that coverage leaning toward iOS features and apps, especially those for iPads.
From a workflow perspective, writing for the blog involves a few main tasks: research for articles, drafting articles, editing work from others, and publishing posts.1 Researching and drafting posts for a blog can involve many of the same tools and workflows that writers use when engaged in these tasks in other domains. However, publishing and some aspects of editing involve interacting with the blog content management system (CMS). In the case of MacStories, this means WordPress.
Managing and publishing content in WordPress can involve either its own web interface or dedicated apps. On Windows, Mac, or Linux computers there are flexible and functional options for working with content in WordPress. On modern browsers the web interface is a straightforward option, and there are a host of dedicated apps available, from those provided directly from WordPress to third-party apps like MarsEdit. It's even possible to post to a WordPress blog directly from Microsoft Word. Furthermore, writers working on desktop/laptop computers can take advantage of the windowed interface to manage text editors, WordPress apps or the web interface, and other resources on the screen at once. While posting to a blog can be as easy as pasting in text from another app into the web browser (or even drafting it there directly), these apps support a great deal of additional complexity, allowing users to manage media libraries, add tags and other metadata to posts, and manipulate the URL slugs that define each post's permalink.
On iOS, especially in the early years of MacStories, blogging with WordPress involved a less functional and flexible app ecosystem. As Viticci wrote in 2011:
The lack of great blogging apps for the iPad always puzzled me as a strange inconsistency with a device—and overall, a platform—that in the past year has proved to be more than a simple ecosystem for games and utilities. . . . The iPad was indeed quickly dismissed by many as a "media tablet" when it came out last year: but think about the musicians, the writers, the designers and the movie editors that did all those amazing things using only an iPad. Clearly, this isn't just about playing games anymore. This isn't about the passive interaction with content: it's about the two-way relationship with consuming and creating content made possible by the 75,000 apps available in the App Store.
But then I look at bloggers, people like me, and I don't understand why it is so difficult to rely on the iPad as a tool for working purposes. Let's be honest: if you're a geek and you happen to run a blog with lots of new posts added every day, you've had issues with using the iPad as your main work machine. We've all been there before: the soft keyboard takes a while getting used to, but it's the lack of great blogging software designed specifically for the iPad that make us question the possibilities opened by this device as far as blogging is concerned. Getting down to my personal issues with the iPad and writing for MacStories, I identify three main problems: the official WordPress app isn't that great (an [sic] euphemism); among the alternatives, several apps lack advanced functionalities like remote draft editing or custom fields; both 3rd party apps and the official WordPress one are terrible at allowing you to easily insert links, photos, and videos. We're swimming in a sea of text editors, but as I said many times on Twitter in the past we need a more powerful app—something that combines the simplicity of text editors with rich features like media management and full access to the WordPress backend. I know, I'm asking for a complex solution, and quite possibly a software built for a niche rather than the Doodle Jump [a popular iOS game] masses. (2011, para. 1)
As Viticci suggests here, for writers the iPad very quickly offered "a sea of text editors" to choose from, giving them a number of options for drafting and note taking. But for writers looking to work with a blogging platform like WordPress, there were fewer options, and what was available had limited functionality compared to desktop/laptop computers. While he admits that a powerful WordPress iOS app might appeal only to a niche audience, such options already existed for Windows and Mac users. In order to work on the iPad, Viticci had to give up these more efficient affordances of the Mac software—even if he was able to gain the mobility and fun he found with the iPad. Rather than simply accepting these trade-offs, however, Viticci built a reputation by finding the best apps for doing complex work on the iPad, designing useful scripts and automations, and pushing beyond what most people saw as feasible or reasonable on the platform.
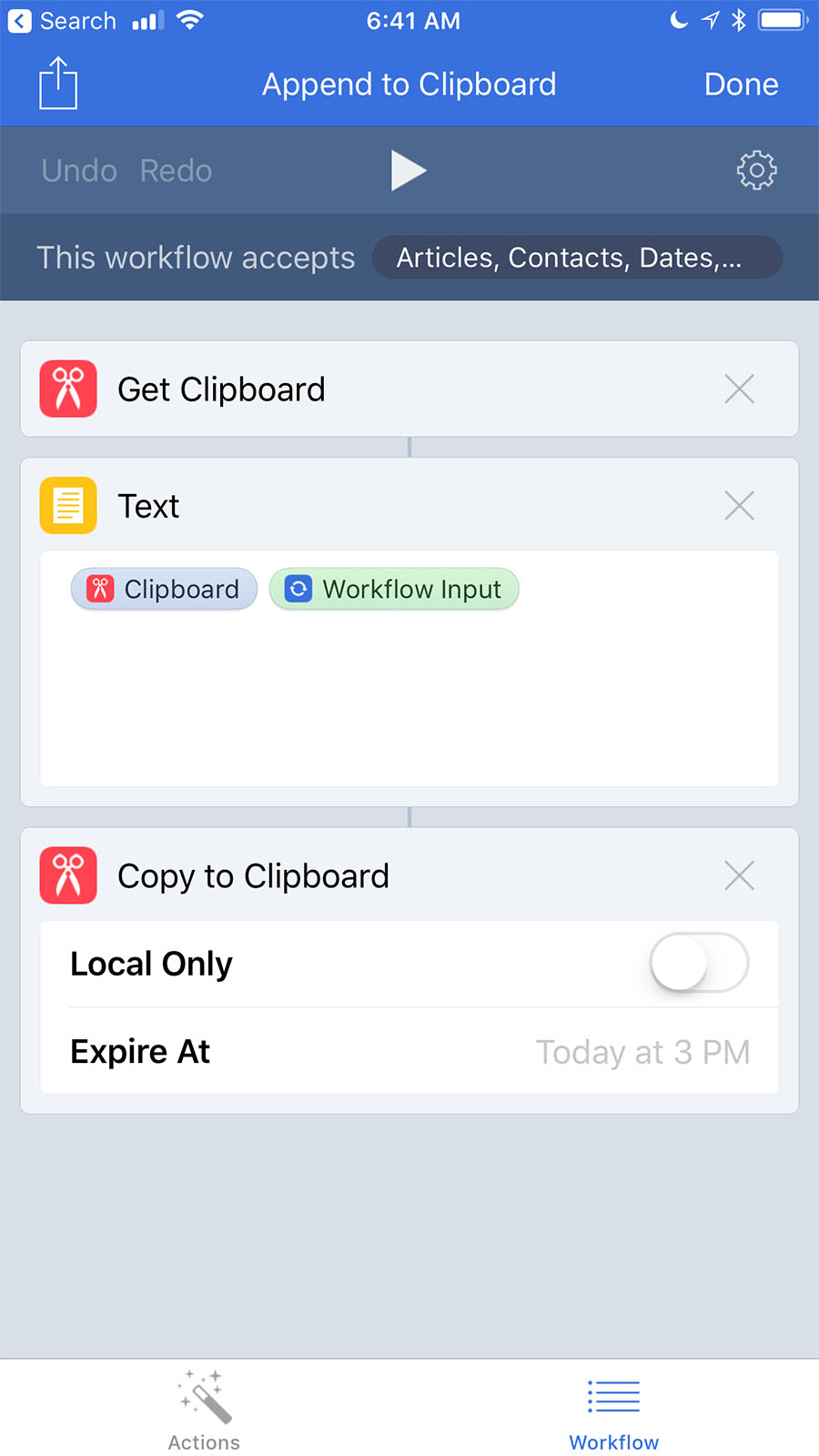
The Workflow app (acquired by Apple in 2017 and redesigned in 2018 as Shortcuts) offered Viticci a means of scripting complex tasks and sharing those scripts with an audience. In the Workflow app, Viticci could use a visual interface to chain together discrete actions and automate multistep tasks. For example, the workflow depicted below takes text selected in any app and appends it to the contents of the clipboard. It uses three main blocks: the first grabs the text already on the clipboard, the second creates a text block that combines the clipboard text with the text selected in another app, and the third copies the newly combined text to the clipboard again. This workflow allows writers to select text from several different locations in a series and then paste it all in one combined chunk.

However, apps like Workflow would not have been possible in early versions of iOS. The features of the operating system were more limited, and Apple's policies for app interactions were more restrictive. Before turning to Viticci's writing workflows in more detail, then, we first describe the context of his work on the iPad's operating system.
Initial Constraints of iOS
To better understand the constraints that Viticci has worked within, we want to offer a brief bit of context about Apple’s software for mobile devices. A detailed description of a computer operating system is somewhat unusual in Writing Studies scholarship, but in this case we see it as warranted because of the ways iOS has enabled or constrained Viticci's writing practices over the years.
With the development of the iPhone (2007) and iPad (2010), Apple Computer brought to market a new operating system, called iOS, built specifically for mobile devices.2 The norms of US computing and knowledge work often center on desktop computing, specifically the Microsoft Windows platforms. Campus computer policies and writing labs are often designed with the desktop or laptop computer in mind, and those technologies are centered on the desktop operating systems of either Windows or Mac OS. With the arrival of iOS, however, Apple introduced a new and swiftly adopted computing platform that diverged from the traditional desktop operating system in several ways. For people familiar with desktop computing, including Viticci, iOS disrupts common practices and assumptions about how the system operates. Further, it enacts stricter limits on what and how any given app can function.
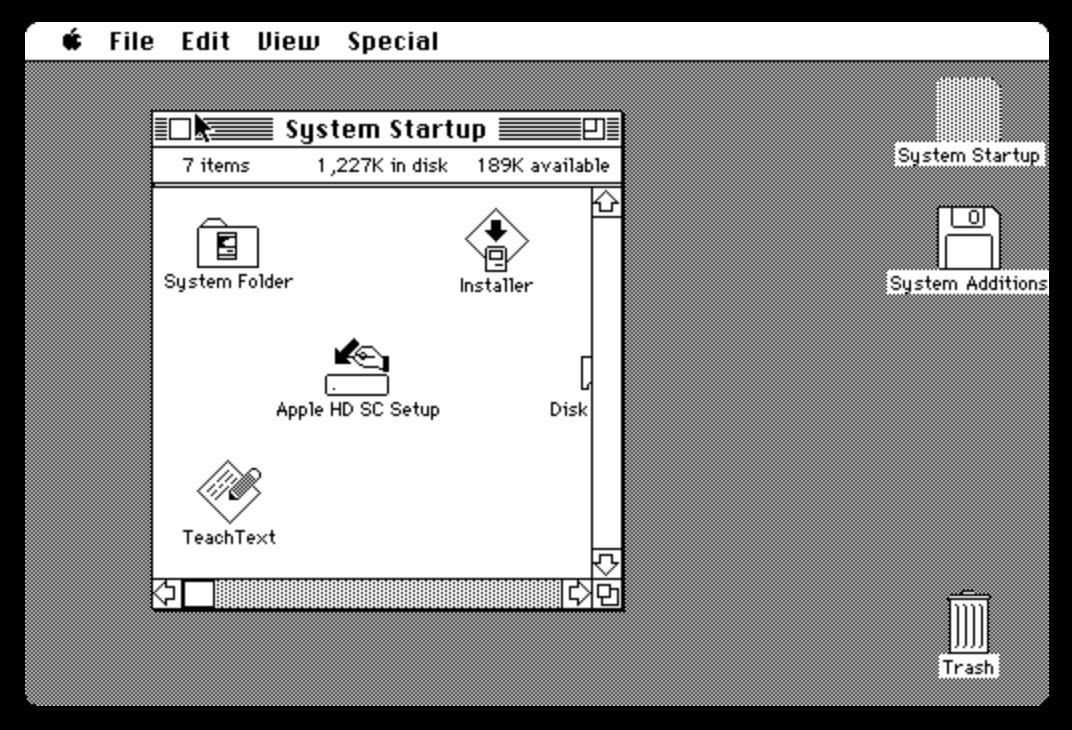
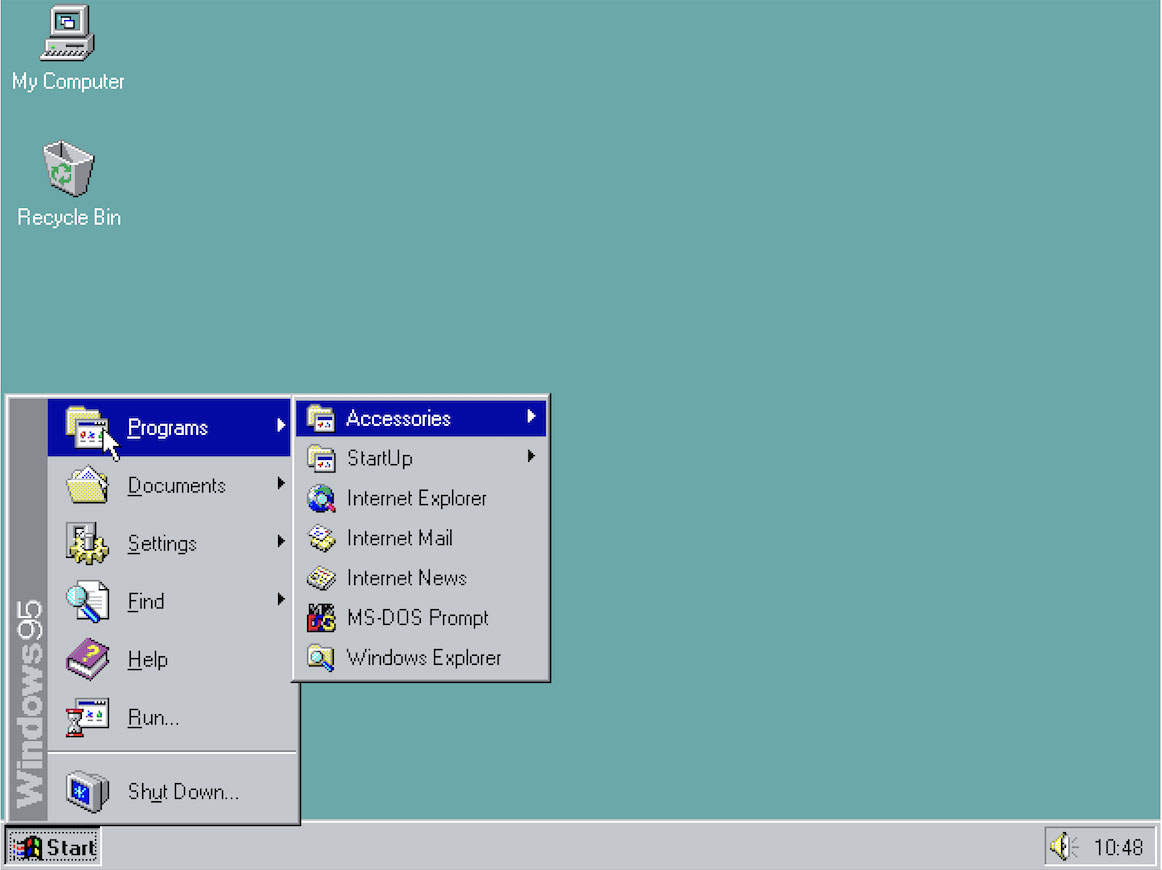
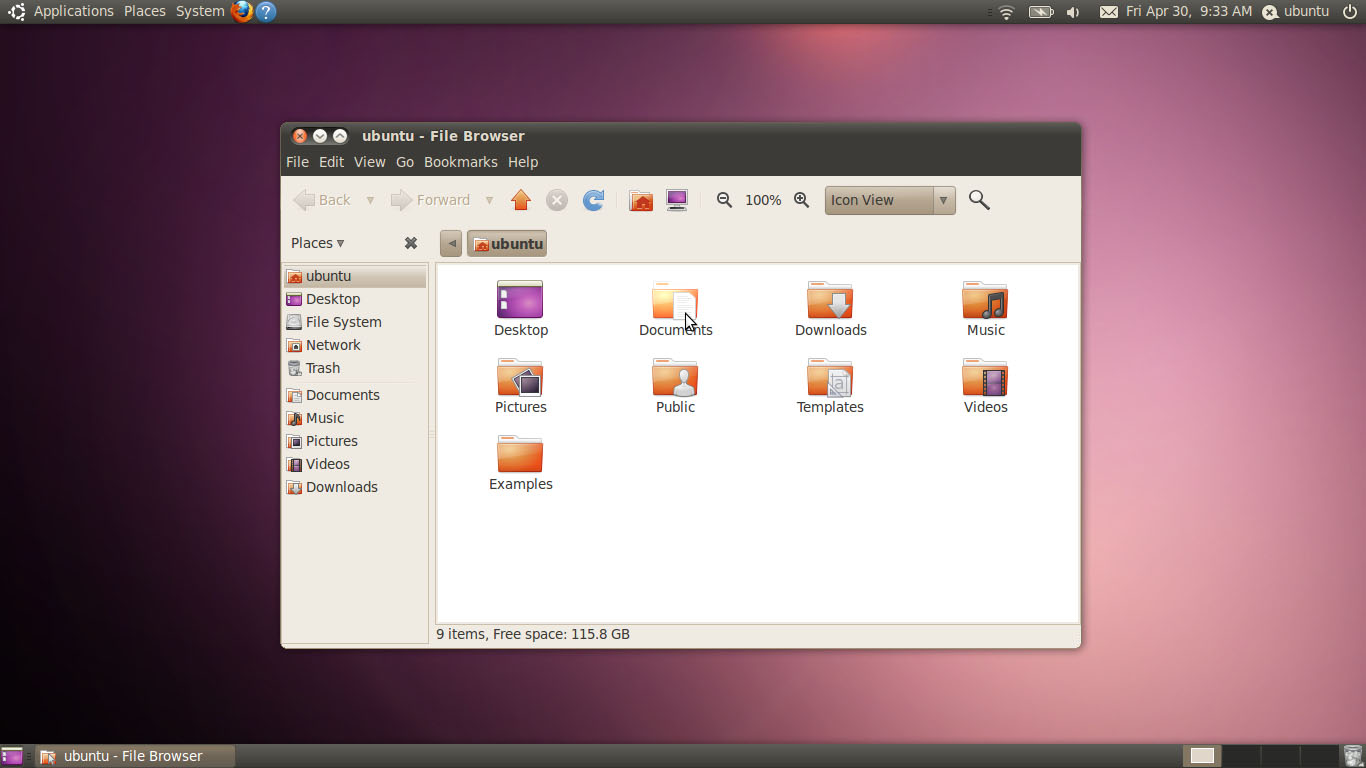
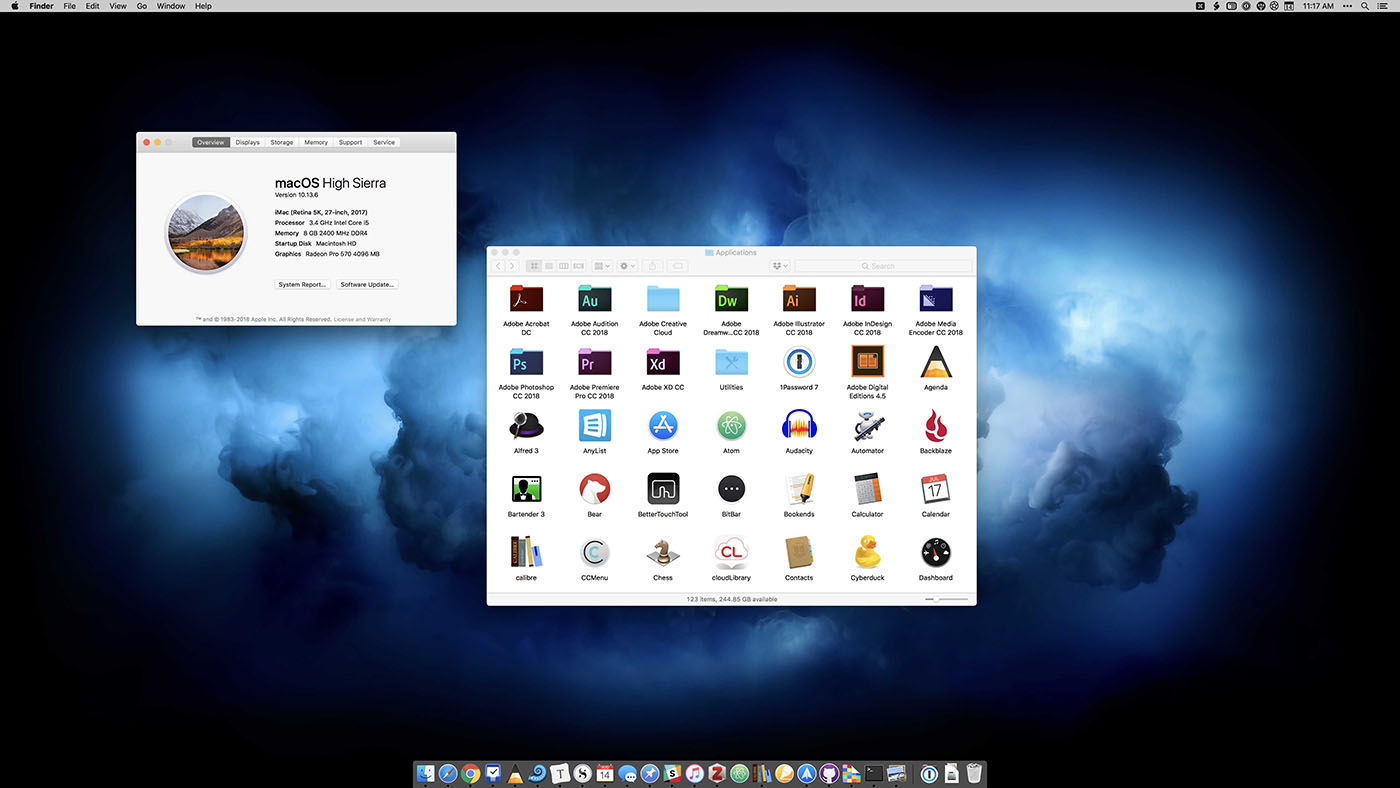
First, nearly every desktop operating system centers on a “desktop” metaphor for the computing interface. Users can create folders on the desktop, save files on the desktop, change the desktop wallpaper, launch applications, sleep or shut down the computer from a menu on the desktop, and so on. The desktop is the primary point of interaction for the user; after the computer boots, the user sees the desktop and proceeds from there. For decades the desktop has been a foundation of desktop computing, as illustrated in the screenshots below:




The desktop is typically a front-end visualization for the computer’s file system, and all files saved on the desktop are actually stashed somewhere in the file system. Despite being something of a digital mirage, the desktop is a powerful and, for many, familiar computing metaphor. With iOS, however, Apple removed the desktop and replaced it with a home screen (called a “springboard”) from which a user can launch only apps. This is a significant difference (and to some a limitation) from traditional computing patterns. While the home screen and the desktop are both places that users start, the kinds of actions available to users are constrained on iOS as compared to the desktop. All users can do is launch an app from a standard grid of icons, whereas a desktop allows more custom placement of app icons and file icons, meaning users can arrange materials meaningfully in space and directly open particular files.
Second, early versions of iOS didn’t allow for multiple apps to run at the same time—in the background or in a side-by-side display. Initially, iOS was a single-tasking platform. The side-by-side, multitasking display of applications has been a foundation of desktop computing for decades, and the arrangement supports many common writing and computing practices. Apple’s decision to make iOS a single-tasking platform was likely based on the battery and computing power constraints of early mobile devices, but it marked a significant departure from computing traditions.
Third, Apple “sandboxed” iOS apps, which means each application exists within its own fenced-in area—a metaphorical sandbox. Within its sandbox, each application can run any number of possible tasks or routines (as long as it stays within Apple’s rules for the platform). However, an application can’t leave its sandbox, meaning it can’t modify the files or conditions of another application. Sandboxing is primarily a security feature, and by preventing applications from modifying system files or other applications, iOS has been lauded for its focus on user security and minimal lack of malware (Mearian 2017). But sandboxing also limits the degree to which a user can modify the operating system with scripts or hacks. For example, in the early versions of iOS, sandboxing prevented a Markdown-writing app from directly opening a mindmap file created in another application. These restrictions disrupt the modular workflows that allow writers to create and edit Markdown text in a variety of apps, similar to Sparks's workflow described in chapter 3. These restrictions were overcome when many apps adopted Dropbox as a cloud file system that every app could access, and Dropbox support became a key feature deemed necessary by many within this space. Furthermore, sandboxing prevented many forms of automation and scripting, since one app could not control or send/receive data from another app.
Next, Apple retains tremendous control over the iOS platform. Most desktop operating systems allow an administrative user to install and execute any applications the user chooses. On the other hand, iOS allows application installation only via the App Store (unless the device has been modified with a jailbreak), and those applications are all vetted by Apple and must adhere to Apple’s (sometimes vague) policies on application content, presentation, and interaction. Apple, operating under the mandate of unified design and user security, dictates which applications can and cannot run on iOS. In doing so, Apple also tightly controls the commerce of application sales and developer profits (for example, Apple takes a 30 percent cut of all sales, and it currently has no mechanism for paid upgrades, which has been a standard source of developer revenue for decades).
Finally, until recently Apple obscured the file system from the user. Unlike the traditional file metaphors of MacOS, MS Windows, and Linux, in which a user can access the file system and interact with the computer from there, iOS allowed the user to interact only with files from within an application. Steve Jobs forecasted this change in 2005 when talking about the file system on the Mac: "Eventually, the file system management is just going to be an app for pros and consumers aren't going to need to use it," because each app will manage its own data, like email or iTunes (Swisher 2010).
This change had two implications: (1) On iOS, a user couldn’t go into a central folder, see a list of files, and launch applications from there. Instead, the user had to launch Keynote to see their Keynote presentations, launch Microsoft Word to see their Word documents, and so on. And (2) the user couldn’t work from a personally meaningful file or folder structure. So the user couldn’t create a folder called “My Essay” and, within that folder, place relevant note files, image files, URLs, outlines, and so on. Instead, files were attached to specific applications and viewable only from there. A supporter of this move might view it as a welcome step away from the classic and sometimes confusing computer file system, but for users who were familiar and proficient with file management, this was yet another constraint to work around.
Like all applications and platforms, iOS is a shifting and iterative space. The platform has changed significantly since 2007, and many of these constraints have evolved as sandboxing has been relaxed, all apps have access to a shared file system, and scripting has been introduced in limited ways. However, we offer this background as a description of the computing context in which Viticci initially chose to write when he turned to iOS full time—and a space that many “serious” writers were quick to initially dismiss.
Viticci's workflow history
To illustrate Viticci's coevolution with the iOS platform, this section describes several key writing workflows and their changes as new applications and new versions of iOS brought new affordances and opened space for new practices to develop. In particular, we draw attention to the places where Viticci reimagined an iOS constraint in order to construct a writing workflow that felt better to him.
Initial forays into scripting
In late 2012, several months into his decision to use his iPad as his primary work computer, Viticci listed his "work" tasks as the following:
I have very specific needs when it comes to "work." In an unordered list of importance:
- I need to publish blog posts to WordPress.
- I need to generate valid HTML for the Markdown I write my posts with.
- I want to visually preview the Markdown text to make sure the layout of the post is right.
- I need to upload images to our CDN [content delivery network].
- I need to convert images to another format and change their output quality.
- I need to upload images to Dropbox quickly.
- For articles that include iPhone screenshots, I want those screenshots to look like this.
- Once I have the link to an image, I need to generate the proper
imgHTML for MacStories.- Occasionally, I may have to download files.
- I generally create reminders for things I have to do in OmniFocus or Due.
- I bookmark links I find interesting with Pinboard.
On the Mac, these tasks are made simple by Sublime Text 2 and the Finder. As I've previously outlined, Sublime Text can be extended with some fantastic Markdown-related plugins; with the Finder, I can easily upload images from the Desktop to our CDN, I can access any Dropbox file thanks to the Dropbox app, and, when it comes to quick image modifications, I've come to trust Acorn and Keyboard Maestro to do the heavy work for me. (2012, Writing Workflow section, para. 2)
Implied in the final paragraph is that such tasks are not made simple on iOS. At this time, Viticci was using a text editor on iOS called Nebulous Notes that allowed users to create macros that provided some scripting features for repetitive tasks, but this was a far cry from the power provided by plug-ins for the Mac editor Sublime Text.
Luckily, Viticci found the app Pythonista, which allows users to write and run Python scripts on iOS devices. Python is a programming language that is often used for automation and scripting on desktop platforms. Many users were surprised at the features and power available in the app when it was launched, as scripting was seen to fall clearly outside the rule of Apple's sandboxing framework for iOS. As Viticci described it in 2012:
Pythonista supports several modules of the standard Python library, but, due to limitations of iOS, it can't support everything a desktop Python installation can. Aside from importing external modules and libraries – something anyone can do with Python on a computer – Ole [Zorn, Pythonista's developer] had to come up with specific and clever ways to let Pythonista access data outside of its confined app sandbox. (2012, Pythonista and iOS section, para. 1)
With the affordances made available through Pythonista (and the clever work-arounds of its developer), Viticci found that he could accomplish most of the "work" tasks described above. For example, here is how he described a script he used to automate publishing an article he had written in Markdown on his website:
My most-used script is actually just a combination of simple Python and x-callback-url. It sends the contents of the clipboard to Notesy, which renders the Markdown and passes it to Poster – an app I use to publish posts on MacStories – as HTML. It takes less than 3 seconds to complete and return a new HTML post in Poster.
I write and edit in Nebulous, but I publish articles using Poster. As I was researching options to automate my workflow, I stumbled across the Notesy URL scheme. It seemed too good to be true: it supports x-callback-url and comes with an action to render Markdown and pass it to another app or the system clipboard. Essentially, given properly encoded text, Notesy can act as a "bridge" between apps to render Markdown to HTML – without forcing you to tap any buttons. (2012, Markdown to Poster section, para. 1)
One of the main complaints about iOS workflows during these early years was that many tasks required too many button taps to accomplish: tap to convert Markdown to HTML, tap to select the HTML content, tap to copy it, tap to open the WordPress app, tap to paste, tap to publish. With the script described above, Viticci eliminates several steps. It's possible, of course, to consider his script an overly complicated solution to save a very small bit of time, or to see such a process as still less efficient than using a Mac, but as we will explore further in subsequent sections, such perspectives ignore the affective elements of Viticci's iPad preferences. As he describes in the conclusion of the article on Pythonista, from most perspectives that favor desktop/laptop computing practices, his choice to use an iPad involves many compromises involving efficiency and features, and yet he still prefers it:
I don’t think iOS automation will ever be exactly like OS X automation. Pythonista has a series of limitations that, in comparison, running Python on OS X or any other desktop operating system doesn’t have. Hardcore Python users may not like this. At the same time, though, I also find working in Pythonista more intuitive, safer, and, ultimately, easier. Why shouldn’t I “compromise” if the end result is the same but I actually get more joy out of the experience? (2012, iOS Automation section, para. 3)
Writing and Scripting Together
In July 2013 Pythonista's developer, Ole Zorn, announced the impending release of Editorial—a scriptable and Python-based writing application for the iPad. At the time of Editorial’s initial release, the iOS App Store contained multiple plain-text focused and distraction-free writing apps, many of which had been developed to fill the gap and address the problems of rich text production on the platform. However, Editorial added a few other feature sets: a full web browser and a visual editor for scripting its "workflows." The web browser allows users to preview Markdown texts in rendered HTML, as well as to navigate to websites and then copy their URLs or text into text documents in the editor.
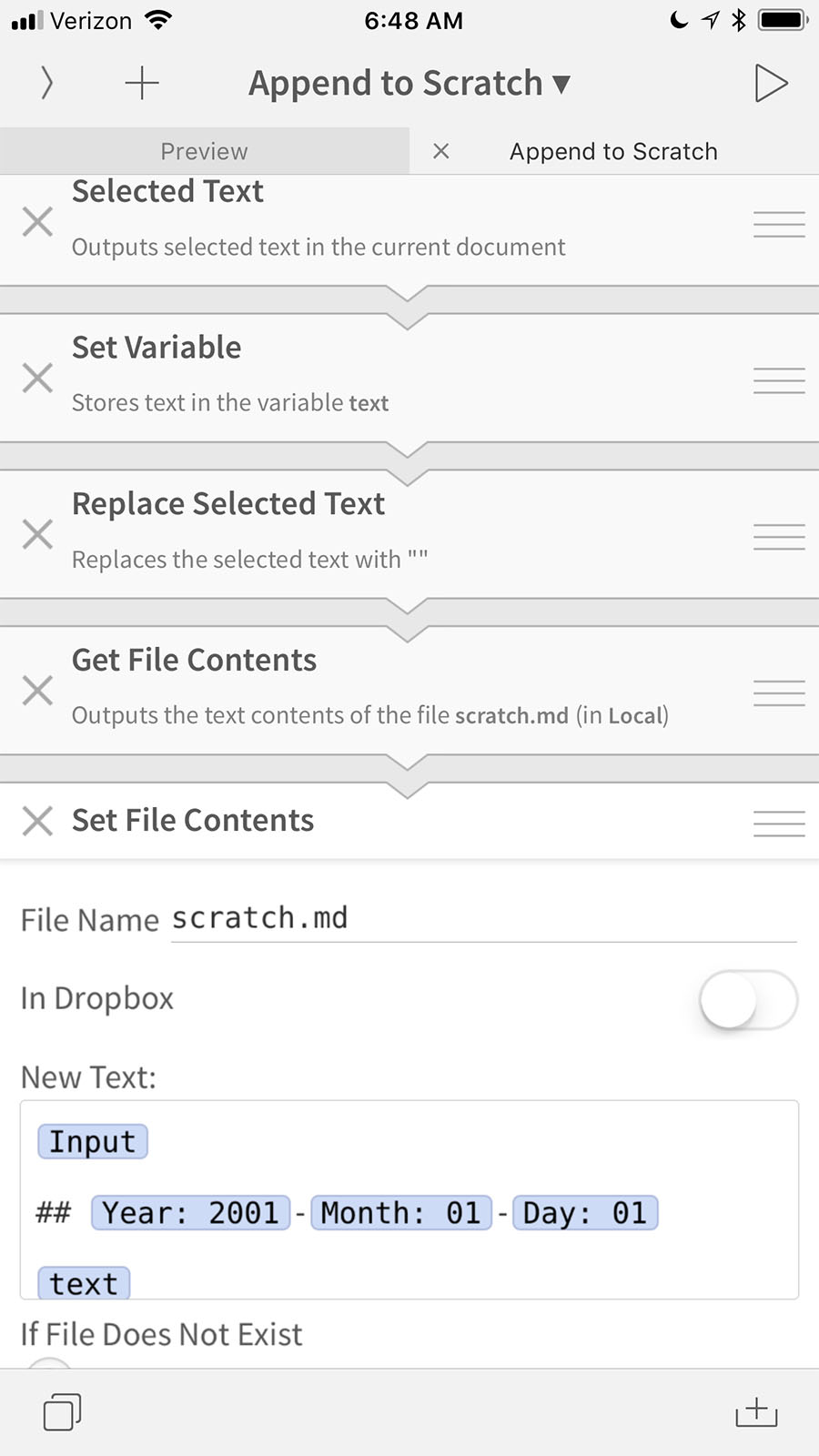
Editorial's best-known feature is its visual workflow builder. Essentially, Editorial's workflow builder allows users to arrange automated actions visually, much like stacking blocks. The different blocks provided by Editorial allow users to chain together different functions. For example, one could create a scratch-pad workflow to take any text selected in the document, cut it, and save it to a scratch file. Each time the workflow runs, the scratch file gets longer and each new bit of text is preceded by a date stamp. This scratch-pad workflow (as depicted below) consists of five blocks using features provided by Editorial; users do not need to know Python or any other programming languages to create such a workflow.

Along with these blocks that accomplish specific tasks, users can add a Python script block, which allows users to type (or paste in) a complete Python script. Python script blocks allow users to create functions that extend far beyond what the developer has created. For example, Viticci made use of this block in his Markdown link workflow. This workflow allows him to copy the URL from a web page in the built-in browser and paste it as a properly formatted Markdown link in the text. The Python script step performs a complicated search-and-replace function for special characters like parentheses that might disrupt the Markdown syntax.
With Editorial, Viticci was able to automate writing and publishing tasks that were previously tedious and less efficient on iOS than on the Mac. Furthermore, the visual workflow editor provided a more accessible scripting platform than a conventional desktop text editor. While significant expertise is required to create and troubleshoot Editorial workflows, not to mention those that involve Python scripts, people without programming knowledge can create and use them. In contrast, developing plug-ins for the popular text editors Sublime Text 2 or Atom on Mac and Windows requires writing code in text files. This visual workflow editor and the features it afforded Viticci led him to claim that, with Editorial:
I have built workflows that, for me, make working with text on the iPad better than using Sublime Text 2 on my MacBook Air. When I'm on my Mac, I miss Editorial's automation and editing features. (2013b, para. 2)
For the past 8 months, I have been writing for MacStories primarily from my iPad with Editorial. I’ve enjoyed it more than my Mac. (2013c, final paragraph)
With his extensive review of Editorial for his MacStories site3, Viticci cemented his reputation as an innovator of working and writing practices on the iPad. Not only was he learning to use the iPad for his own work practices in a way he enjoyed, but he was demonstrating to others how to do so as well. As a journalist, Viticci embodies an interesting double motivation to push constraints on the iOS platform and create useful practices with innovative apps. First, he benefits directly from enhanced functionality and ease with his own writing. Second, he benefits from increased readership and the affiliate sales generated from links in his reviews and guides for software.
Viticci concluded his Editorial review by imagining how iOS might work differently to support even more integration with other apps and files.
I have to wonder about an alternate universe where iOS had more inter-app communication features and Editorial wasn’t limited to URL schemes to talk to other apps. I imagine that, somewhere in the multiverse, there’s a version of Editorial that knows how to bring up Drafts without a URL, or how to reference an Evernote note without using Python. In our universe, in spite of Zorn’s best efforts, there are areas of iOS that Editorial just can’t access, and that will remind you how there’s still lots of work to be done to make iOS an ideal platform for power users. (2013c, A New iOS section, para. 5)
Ironically, later versions of iOS would introduce much of what Viticci wished for, but Editorial would not see timely updates to take advantage of them. Ultimately, he would go through a period of frequently changing writing apps as different developers introduced new ways of interacting with iOS's changing affordances. In a 2017 podcast, Viticci described this time between leaving Editorial behind and choosing Ulysses as a writing app instead:
For context, it had been at that point a few years of sort of wandering around between text editors because after the, you know, my old favorite one Editorial for iOS wasn't getting any updates, it's an app made by an indie developer and sometimes this happens, your favorite app stops getting frequent updates, so I had been wandering around between different apps. I tried IA Writer, 1Writer, I think I even went back to Byword at some point, and then I realized it [Ulysses] requires a deep change of mindset because it's very different from the other Markdown text editors, but I could just use Ulysses for all my writing, whether it's for MacStories or for Club MacStories; it's an app that can contain all of the documents that I'm working on. (Viticci & Voorhees 2017)
Ulysses, and the other writing apps Viticci used during this "wandering around" time, does not come with the flexible, customizable functionality that Editorial provides. However, the introduction of an app called Workflow (from here forward called Workflow.app, to avoid confusion with the concept itself), coupled with iOS's increased flexibility, allowed Viticci to remake many of his custom Editorial workflows. Workflow.app in many ways resembles Editorial's visual workflow builder, providing Lego-like blocks that interlock and offer different functionality. But where Editorial could run only its own internal scripts, Workflow.app could script and send output to many different apps.
For example, Viticci wrote and shared a Workflow.app workflow that creates an affiliate link for an app he is writing about—a workflow he can invoke in any writing app he chooses to use:
The first workflow I've built is a straightforward one: given an app's name as input text, Workflow brings up a series of results, so I can pick one and create an affiliate link (in Markdown) to paste in a text editor.
The workflow can be used after selecting an app's name in a text editor and hitting "Share" in the copy & paste menu to invoke the Workflow action extension. You can also run the workflow manually if you don't need to call it from the extension. (2016b, App Store and iTunes Store Actions section, para. 6)
As iOS introduced new features (in the form of adding extensions that shared data between apps and introducing multitasking to allow two apps on the screen at once), Viticci was quick not only to incorporate them into his writing workflow but also to reshape his writing workflow around the opportunities afforded by these new features. Rather than simply looking for new tools that fit an existing way of working, or creating his own tools from scratch, Viticci demonstrates how workflow thinking allows writers to change practices and transform tools to achieve new and perhaps unanticipated workflows.
Developer Relationships
As the affordances for iOS have grown, Viticci has continued to extend his vision of writing beyond the possibilities offered by Apple and iOS developers. In his lengthy overview of the ways he uses his iPad Pro, published at the end of 2016, Viticci describes his collaborative writing workflow, based on sharing Markdown text through GitHub:
I bet most iPad users have no idea that document providers can be so flexible these days – in fact, I believe a lot of iOS app developers don't even bother to add deeper support for document providers. But as [the apps] Working Copy, Textastic, and iA Writer show, it's possible to work with the same version of a file between multiple iOS apps now – with a streamlined workflow that is comparable to a Mac. I wish more app developers and Apple itself would consider this. (2016c, GitHub and Markdown Editing section, final paragraph)
While Apple has provided the functionality for a "streamlined workflow," users are still limited by which apps provide support for these features. Here, Viticci calls on developers and Apple itself to add these features to their apps.
Viticci does more than write abstractly to developers in his articles when wishing for certain features or affordances. When developers create new apps or develop new features for existing ones, they often invite users (either selectively or by letting a certain number of interested people sign up) to test the app during a beta testing period. Typically, these beta periods involve users finding bugs and notifying the developers, but there is also often conversation between developers and users about how certain features should work or what additional features would be useful (these conversations most often happen on discussion boards or the popular Slack chat service). As a journalist whose coverage of an app could make a significant difference to sales figures, Viticci is often invited to these beta periods and talks about what he's been exploring on his podcasts or in articles (if the developer doesn't require secrecy during the beta period). During these beta periods, it seems that he makes suggestions to developers about how certain features should work. It's difficult to precisely pin down how much influence Viticci has on developers and their plans for their apps, but he has mentioned more than a few times such conversations. For example:
Today's update to GoodTask brings a couple of features that I suggested to its developer a while back. The first one is a quick action to reopen a web link (or URL scheme) contained in a reminder, if any. This makes it easier to use GoodTask as a repository for links saved from Safari (perhaps through the Shortcuts extension). I like the way GoodTask automatically extracts URLs from the Notes field of a reminder, and this quick action speeds up the process of reopening links a lot. (2018, para. 2)
Other times he suggests which bugs are crucial to address:
I was more concerned by bugs that have made me question whether I could use Airmail as my full-time client. On two occasions, push notifications were delayed. . . . I can't afford to miss new messages when I'm not at my iPad, so I reached out to the developers to ask about their notification system. (2016a, 1.0 Problems section, para. 3)
And some developers have pointed to Viticci's role in their development cycle. For example, Pádraig Ó Cinnéide and Oisín Prendiville, developers of the Castro podcast app, referred to the release of a "Viticci beta":
Like even today is official Viticci beta day, which—I don't know if you're listening Federico, but yeah, we have an official Viticci beta in our release cycle, which will happen today. And that means we're now happy enough to share the app with Viticci and his ilk. (Ó Cinnéide & Prendiville 2018)
In addition to his relationships with third-party iOS developers (those who don't work for Apple), Viticci has been invited to certain Apple events as a journalist. His first was for an Apple Watch preview event, coming days after publishing a fairly personal article about how he uses the iPhone and its fitness/health tracking features. This article was shared by Apple's vice president of marketing, Phil Schiller, on Twitter, and Viticci subsequently embarked on his first trip to the United States to cover the Apple Watch event, a device positioned to extend the iPhone's then nascent health and fitness tracking capabilities.

Because of Apple's secrecy about its plans and rationales, we can't know if Viticci's perspective makes much of an impact on their corporate design decisions or on any particular employee's decisions in developing certain features or affordances.
Ultimately, we raise these relationships not to show that Viticci has the power to direct development of any app or the iOS platform itself but to illustrate his positionality with regard to his tools and workflows. Viticci is not a developer (despite his growing expertise with scripting languages like Python and Javascript), nor is he, though, playing the caricatured role of the passive user. He has staked out an interesting position as a writer not simply using the available features but actively experimenting with new possibilities and cultivating relationships with developers to push those possibilities further. As a journalist for a popular site, he has access to more developers than the average enthusiast in this space, but these opportunities for interacting with developers exist for users. We have both participated in beta programs for apps and seen our suggestions make a difference in an app's features. This aspect of workflow—shaping the tools one uses rather than accepting their default design and use—reflects the field's earlier history of experimentation and is an important area for renewed study and exploration.
Finding the Limits
Although Viticci has been able to work around many constraints on iOS over the years, the solutions are not always durable or sustainable. Sometimes a cleverly invented workflow is not usable in practice because it is too cumbersome, does not reliably work, or is simply more effort than it is worth. These efforts to push the system beyond its limits provide opportunities to more clearly observe the design intentions and affordances of the iOS platform and the apps one uses on it. Viticci's most convoluted workflows often seem to violate Apple's design intentions, pointing to areas where users like Viticci push back on Apple's vision for how people would work with the platform.
One large area where we can see Viticci's work arounds start to reach their limits is in his use of URL schemes and the x-callback-url. Prior to iOS 84, sharing data between apps typically meant either manually copying and pasting data or saving files to a cloud service like Dropbox and opening them in apps that connected directly to that service. Automation under such constraints was basically impossible. However, iOS did include support for URL schemes, which allowed users to click on hyperlinks that, rather than opening a webpage, opened an app and performed an action. For example, the link tel://5551234567 would open the phone app and dial the number. Developers were allowed to create unique URL schemes for their apps, and Greg Pierce, the developer of the iOS app Drafts, proposed the x-callback-url specification, which provides:
a standardized means for iOS developers to expose and document the methods they make available to other apps. Using x-callback-url’s source apps can launch other apps passing data and context information, and also provide parameters instructing the target app to return data and control back to the source app after executing an action. (Pierce, n.d.)
In other words, using this specification, developers could implement a common way of defining how data would pass between apps using these schemes instead of each developer working idiosyncratically. So, for example, writing apps might define a way to create new files containing a specified bit of text. In the following examples, each URL scheme would open the app and create a new file called "myfile" with "my content" as the text of the file. Although the following three apps are created by different developers, the general structure of their URL schemes is similar. (In the examples below, the use of %20 characters indicates that a space between words is required, because URLs do not allow spaces):
| App | Sample x-callback URL |
|---|---|
| Ulysses | ulysses://x-callback-url/new-sheet?text=my%20content |
| 1Writer | onewriter://x-callback-url/create?path=/Dropbox&name=myfile.md&text=my%20content |
| Textastic | textastic://x-callback-url/new?=location=local&name=myfile.md&text=my%20content |
Apps like Drafts or Launch Center Pro distinguished themselves as central places for automating URL schemes, allowing users to craft programmatic ways of moving text between apps. For example, a user could write in Drafts and then (1) save that work in a text file, (2) generate a unique name for that file using the current time and date, and (3) export that file to Dropbox or a similar cloud-based file system—all in a single preprogrammed action. For desktop users, the act of naming and saving a file might seem like a routine task and not something worthy of scripting. But in the early, sandboxed days of iOS, moving and managing files was a challenge. Apps like Drafts offered a programmatic solution to those challenges, and in doing so they encouraged writers to consider how text might move through and across apps—facilitating a kind of workflow thinking.
Viticci published many clever accounts of his use of URL schemes to automate tasks like copying text from webpages and saving it to his research notebook as Markdown-formatted text along with the webpage's URL. Yet his work with URL schemes moved closer to the absurd as he began experimenting with ways to chain multiple apps together so that invoking a single URL would result in many apps opening and performing different actions. One of the more amusing aspects of this process is how apps open and close automatically in a sequence on the screen. Because iOS did not allow apps to work in the background at this time, each app invoked by the URL scheme would open on the screen quickly, then be just as quickly replaced by another app, and so on until the URL scheme concluded.
To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video
Viticci pointed to this complexity in a blog post, writing:
Those who follow me on Twitter know that I've been trying since yesterday to see how many apps I could chain together in a workflow, mainly out of curiosity and as a "proof" of concept. First, I tweeted about a Mr. Reader -> Drafts -> Poster workflow that would take selected text from an article, convert its Markdown to HTML, and then send it to Poster; the workflow consisted of three apps chained together, but I knew I could try to accomplish something a bit more ambitious. I kept on experimenting with Drafts URLs, and eventually I managed to build a single workflow with 3 apps and 4 different tasks involved. I'm posting it here for two reasons: a) I believe it's a quite useful workflow; and b) it can serve as an example of what Drafts can do when you understand how to properly link multiple apps together. (2013a, para. 4)
This workflow required five hundred words, four screenshots, and a screencast video to fully explain to readers. It is fairly complicated to create and understand and somewhat brittle, as memory limits on iOS devices could sometimes lead to problems as the apps opened and closed in succession. It seems clear that Apple, a company often associated with graceful and usable computing interfaces, did not envision such URL schemes as a functional way for users to automate complex knowledge work. Yet using these technologies, Viticci was able to develop practices that pushed beyond the ways of working that the device had been built to accommodate. Sometimes these practices were comical Rube Goldberg machines, but even these shaped Viticci's vision of what an iPad could do, and perhaps should do in the future.
Workflow Planning
In attempting to push past constraints caused by the design or lack of affordances in the platform and particular apps, Viticci puts himself in a position to take advantage of new affordances made possible by apps or changes to the iOS platform when the opportunity presents itself. Not only does he develop a comprehensive understanding of the capabilities of the computing system, but he also develops a more detailed picture of his own processes and preferences. With this detailed picture, he is better primed to engage in workflow thinking, to plan to specifically adopt some particular features for a workflow, or to look for apps or platform affordances that could address some point of friction.
One of Viticci's most pressing exigencies for assembling a functional and cutting-edge workflow is his process of writing a long-form review (40,000+ words) of Apple's annual update to iOS. Apple typically releases a major update to iOS each fall, and they share early versions of that update (called betas) with developers who will add iOS's new features to their apps. Viticci also uses these early betas, exploring Apple's changes to iOS as well as prerelease versions of popular apps, so that he can publish his review immediately after Apple releases the new version of iOS to consumers. Viticci's reviews are comprehensive, involve significant research and experimentation, and thus are complex writing projects requiring management of notes, images, tests, and text. Further, because he needs to test many of the new features of iOS, it makes sense to incorporate these into his writing workflow when possible so that his review can involve "real world" usage.
Before writing his review, then, Viticci typically describes some workflow planning as he considers different approaches for writing the review each year. These considerations involve the availability of new affordances, the presence of problems or friction, and affective responses. In 2018 he remarked that he had found a few pesky bugs in the writing app Ulysses, which he had been using for a year and a half, and that he missed his Editorial writing workflow. He considers adopting the updated version of the app Drafts because it might be able to accomplish the tasks he automated in Editorial:
I miss the traditional Markdown environment of Editorial, but I don't want to use Editorial, because I don't think the app is going anywhere at this point [i.e., won't be receiving updates to incorporate new iOS features]. And I feel like for my review we've talked about this split process that I have of first the writing part and then moving [the text] into an editor, and I feel like maybe there's, with Drafts cinco [the new Drafts version 5], maybe there's a way to unify these two aspects and have a single environment where I can do both at the same time so that I don't have to switch contexts and apps sometime in September. And this is the way that I used to do these reviews, actually. I used to write them in Editorial, like the same text editor for a couple of months, and it worked great and my life was normal and I wasn't super stressed out, so maybe I should look into this again. (Viticci, Hurley, & Hackett 2018)
Although he hasn't settled on using Drafts to write the review yet, he has already begun tinkering, creating custom actions that mimic writing workflows he's used and liked with other apps:
And also I've been working on, you know, this action is based on the idea that I can keep separate notes and I can tag them with the same tag, but then I can also generate a single copy containing all of these notes, which is basically what Scrivener would say "compiling the draft." I can do the same in Drafts cinco, thanks to Javascript. So I'm looking into that. (Viticci, Hurley, & Hackett 2018)
The previous year, in 2017, Viticci was using Ulysses to write his review and was planning to make use of one of its features to facilitate his editing and final proofing:
So I haven't used filters much . . . yet. I plan to, because right now, as I said, I'm working on my review of iOS 11 and I'm taking advantage of the different formatting options of Ulysses to mark certain bits of the review as either "I'm finished" or "I need to double-check this later" or "this feature is broken right now, let's see again in a future beta if it works." And Ulysses, thanks to Markdown XL, they have different styles for certain types of blocks of text. So you can have like a comment block, or you can have like a raw code string, you can have—I forget what it's called—like an annotation that you enter by typing double colon, and it creates like this special block of text. And because in my theme I set these special styles to have a unique color, when I open my draft, I see all these color highlights and I know visually, "Well, that means," it means "It's an image placeholder" or "That's something that I should check later because it's broken right now." And what I want to do with filters is, I want to create a filter for each of these special text styles, so I can see, "Let me see all the features that are broken and that I should double check." So I created a filter for the plus plus short code for comments, so I should be able to find—in theory, if it works in the way I expect it to work—I should find all the sheets that contain that information. So that's what I plan to do. I'm pretty sure that Ulysses allows you to enter, to create filters based on text contents. (Viticci & Voorhees 2017)
In both his consideration of Drafts and his plans to use filters in Ulysses, Viticci identifies a key source of friction, a place where his process takes more effort than he thinks it should. For all of our participants, this desire to eliminate friction is a key disposition, one that generates the motivation to continue tinkering with workflows, to audition different apps, and to examine each new feature available in iOS. And while sometimes this desire to eliminate friction is associated with saving time or effort, it also seems that eliminating friction or having a frictionless workflow provides its own kind of affective reward. Viticci describes his disposition by talking about how much fun he has with exploring apps:
It is a struggle sometimes when you have these multiple options on iOS, and in a way it's also the beautiful thing of working from the iPad, that you have so many options. For example, a few days ago someone told me on Twitter, "Hey, why don't you use Notebooks instead of DevonThink?" And Notebooks is this very similar app, sort of a cross between Scrivener and DevonThink and Apple Notes. It's sort of like a research tool, note-taking app. It does a bunch of things at once, and it has this—it doesn't have the same search features of DevonThink, but it highlights the results in the PDF—it actually jumps the result and it highlights it for you, and it also lets you generate callbacks to documents. So I told this person, "It's interesting; I should probably look into that," and that's the, maybe in a way a struggle. But also there's virtually infinite potential; there's always a better solution just waiting around the corner of the app store that's probably waiting for you, and it makes it all more fun, in my mind. But, yeah, but sometimes I just think, "Maybe I should use something else, or maybe not." And people, some people see that as being inconsistent; it's like "Hey, so what do you recommend that we use?" And my take is, just experiment, if you have time, of course. Until you settle on a system that you're absolutely certain, "This is the app that I want to use; this is the workflow I want to establish," but until you're not so sure about it, there's no harm in trying. (Sparks & Floyd 2017)
David Sparks, interviewing Viticci for his Mac Power Users podcast, follows up on Viticci's comments about how much more fun he finds the iPad than the Mac, suggesting that delight is a key motivator for this kind of workflow tinkering and experimentation:
I totally understand what you're saying, and I'm glad you said it, because I feel like people underestimate the role of delight in computing and technology, and to me I feel the same. I feel like the iPad is more delightful to use. Now, is that because I've spent thirty years writing legal briefs on a traditional computer and in my head I associate the keyboard and a screen with a lot of work? Or is that because, like [his cohost] Katie, I watch a lot of Star Trek and I always dreamed of having this piece of glass I can work on? I can't even quantify it, but I do find working on the iPad more delightful. And we hear from a lot of listeners, a lot of people who get it and love the iPad, and a lot of people who don't, and they're like, "Frankly, I don't even understand why you would even want one of those things. I'm so much more efficient on my Mac." And I think it comes down to that fun or that delight. If you feel that when you use the device, you're willing to try and figure it out. And if you don't, you're not. (Sparks & Floyd 2017)
We see Sparks's comments as pointing to more than just the iPad versus Mac debate, suggesting that affect shapes people's workflows and their willingness to experiment with them. If writing with special pens and paper generates delight for someone, they will likely be willing to try to figure out how to use those tools to accomplish their tasks. What makes an application or workflow delightful to a writer? We suspect no single answer exists for that question; each writer connects with different aesthetic elements, different metaphors, and different feature sets.
Further, learning about writers' affective responses and their causes remains difficult because affective responses include prelinguistic embodied elements. "The queasy, uneasy feeling you might experience, without knowing why, is affect," writes Don Norman (2004, 11). Byron Hawk, drawing from Brian Massumi's work, suggests that affect
operates at an a-subjective, pre-linguistic level. . . . Massumi's affect is a bodily experience that "lies midway between stimulus and response": it is that point at which the body is enacting multiple relations below its cognitive ability to perceive them; the body is "bathing [in] relationality" but not consciously accounting for every molecule of water (61). (2004, 843–44)
Viticci, along with Sparks and Terpstra, provides some rational reasons for his app preferences and workflow choices, but from this perspective, these reasons can be seen, at least partly, as post hoc rationalizations for affective responses made at an unconscious level. This is not to suggest that one's tool choices are immune to rational deliberation and are somehow predestined by one's affective response but only to highlight the research challenge posed by affective responses to tools. It can be difficult to explain why one prefers one interface over another, and yet, when questioned, answers can be generated. But do those answers tell us much about the bodily experience guiding writers toward or away from certain tools? How do affective responses, task requirements, and technological affordances work together to shape writers' workflow preferences? Viewing the appropriation and adoption of writing technologies from the perspective of affect leads to many rich lines of inquiry that we see as crucial for the field to pursue.
Toward New Roles in the Field
While Sparks, Viticci, and Terpstra all find it fun to eliminate friction by tinkering, by writing custom scripts to automate, and by trying new apps, others may find their fun and delight elsewhere. While these three participants' workflows and workflow thinking help us to identify the importance of this concept and approach to considering writing, we emphasize that we are not promoting their particular approach to workflow thinking and their disposition toward experimentation for all writers. Conceiving of one's writing workflow as modular and considering how the various parts serve one's ends do not necessitate trying new apps. One of our goals with this book is to abstract the concept of workflows out of this particular affinity space so that others will find it as useful as we have, so that others will share where and how they find delight with certain writing tools and practices.
While we don't see our participants as role models for all writers, we do suggest that their efforts to document their tinkering and teach what they have learned could serve as models for scholars in Writing Studies broadly. Writing researchers with firsthand experience with many different writing workflows and who deliberately reflect on how the various components of the workflows shape their activity will be well positioned to understand others' writing processes. Writing teachers who have personal experience with many different workflows involving new and different tools and practices will be better able to suggest tools and approaches to students who could benefit from them. It is likely, of course, that a good number of scholars and teachers in the field already engage in such workflow experimentation. The task, in this case, is to find more ways to make sharing the results of those experiments possible and worthwhile. We'll have suggestions along these lines in the next chapter.
However, we don't suggest that all Writing Studies scholars engage as deeply in pushing the cutting edge of technologies or automating their tasks as much as the participants described here. Instead, we turn to Bonnie Nardi and Vicki O'Day's (2000) concept of "gardeners" within "information ecologies":
Who are gardeners? They are people who like to tinker with computers. They learn the software a little better than everyone else around the office, they're often good at configuring hardware, and they troubleshoot and solve problems when others are stumped. Gardeners like to help other people with technical tasks, as well as learn about computational things on their own. (140)
Nardi and O'Day describe gardeners as operating within local information ecologies, workers in specific offices helping their coworkers out. They are named "gardeners" because they "grow productivity" (148) for the office—for example, through writing scripts to automate tasks for others. While the discipline of Writing Studies may be at a different scale than an "information ecology," as Nardi and O'Day describe it, we think there is value in considering the different roles people play regarding technology adoption, use, and diffusion within social spaces. At the Computers and Writing Conference one can find many "gardeners," people who facilitate software and computer learning and use on their home campuses and who share that knowledge (much of it informally) at the conference. We want to imagine a new role, one patterned after Viticci's boundary-pushing engagement with the new platform of iOS. These innovators seek new affordances, develop new practices, and imagine new possibilities. Writing Studies could do more to support and cultivate people who choose to adopt this role and share their efforts with the field. We make specific suggestions along these lines in the final chapter.
- Managing the business likely includes several more tasks and workflows, but for the purposes of this chapter we will be focusing on the writing workflows. ↩︎
- The chief rival for iOS on mobile phones and tablets is Google's Android. While it has a huge market share (80 percent as measured at the end of 2016), participants in our study don't tend to use Android devices because of their interest and investment in the Apple ecosystem. Android, as a competitor, certainly has some impact on iOS's development, but it's difficult to be precise about how each might influence the other. ↩︎
- Viticci expanded this review and offered it for sale on the iBooks store as well. ↩︎
- With iOS 8, Apple created extensions that allow users to send data (including text, images, and files themselves) between apps easily using the "share sheet." While Viticci and others still make use of URL schemes in addition to extensions, users without the knowledge or expertise needed to customize URL schemes can make use of extensions to do a great deal more on iOS 8 than was possible in earlier versions. ↩︎